省时的浏览器同步测试工具
Browsersync能让浏览器实时、快速响应您的文件更改(html、js、css、sass、less等)并自动刷新页面。更重要的是 Browsersync可以同时在PC、平板、手机等设备下进项调试。您可以想象一下:“假设您的桌子上有pc、ipad、iphone、android等设备,同时打开了您需要调试的页面,当您使用browsersync后,您的任何一次代码保存,以上的设备都会同时显示您的改动”。无论您是前端还是后端工程师,使用它将提高您30%的工作效率。
1.安装Node.js
到Nodejs官方下载
下载完成后安装

安装完成

安装 BrowserSync
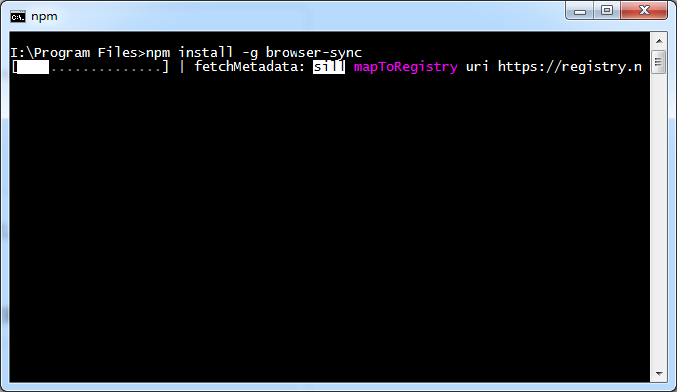
您可以选择从Node.js的包管理(NPM)库中 安装BrowserSync。打开一个终端窗口,运行以下命令:
[php]
npm install -g browser-sync
[/php]

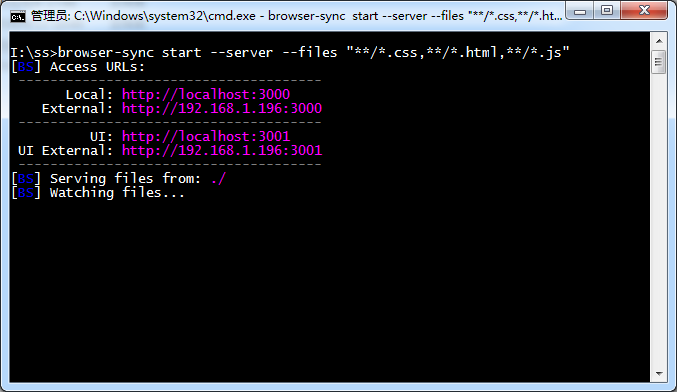
安装成功后 启动
[php]
browser-sync start --server --files "**/*.css,**/*.html,**/*.js"
[/php]

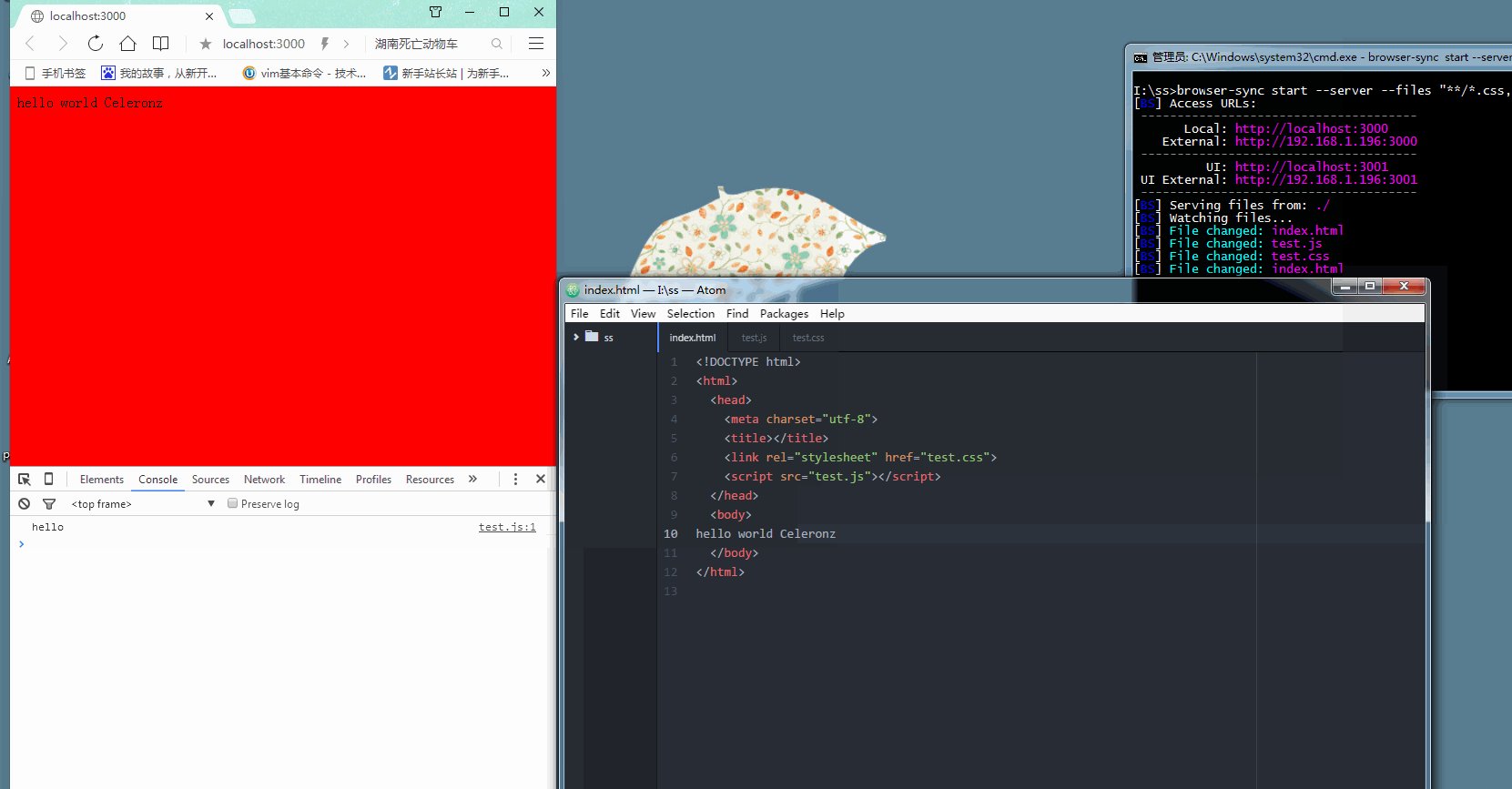
再看看浏览器

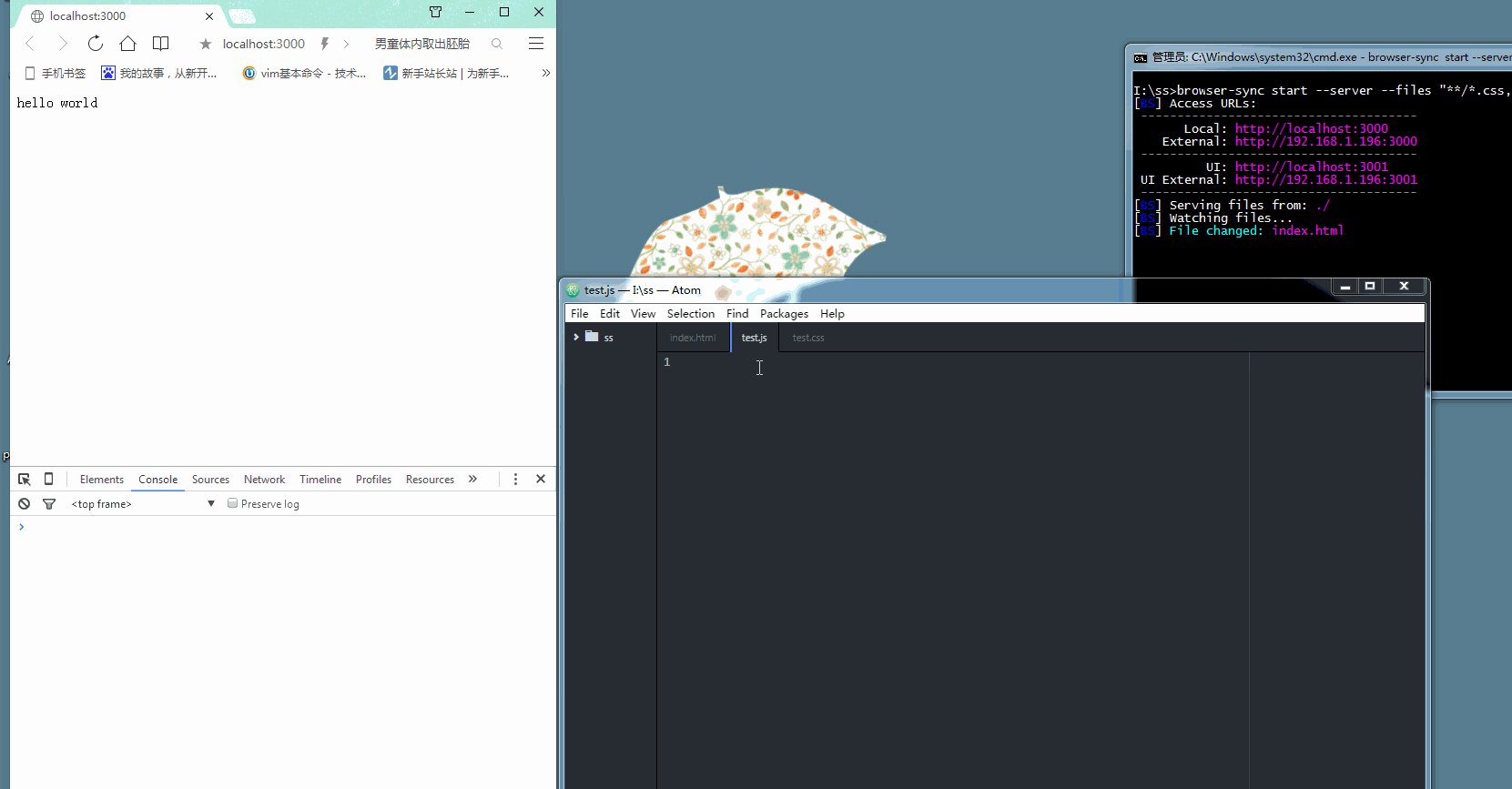
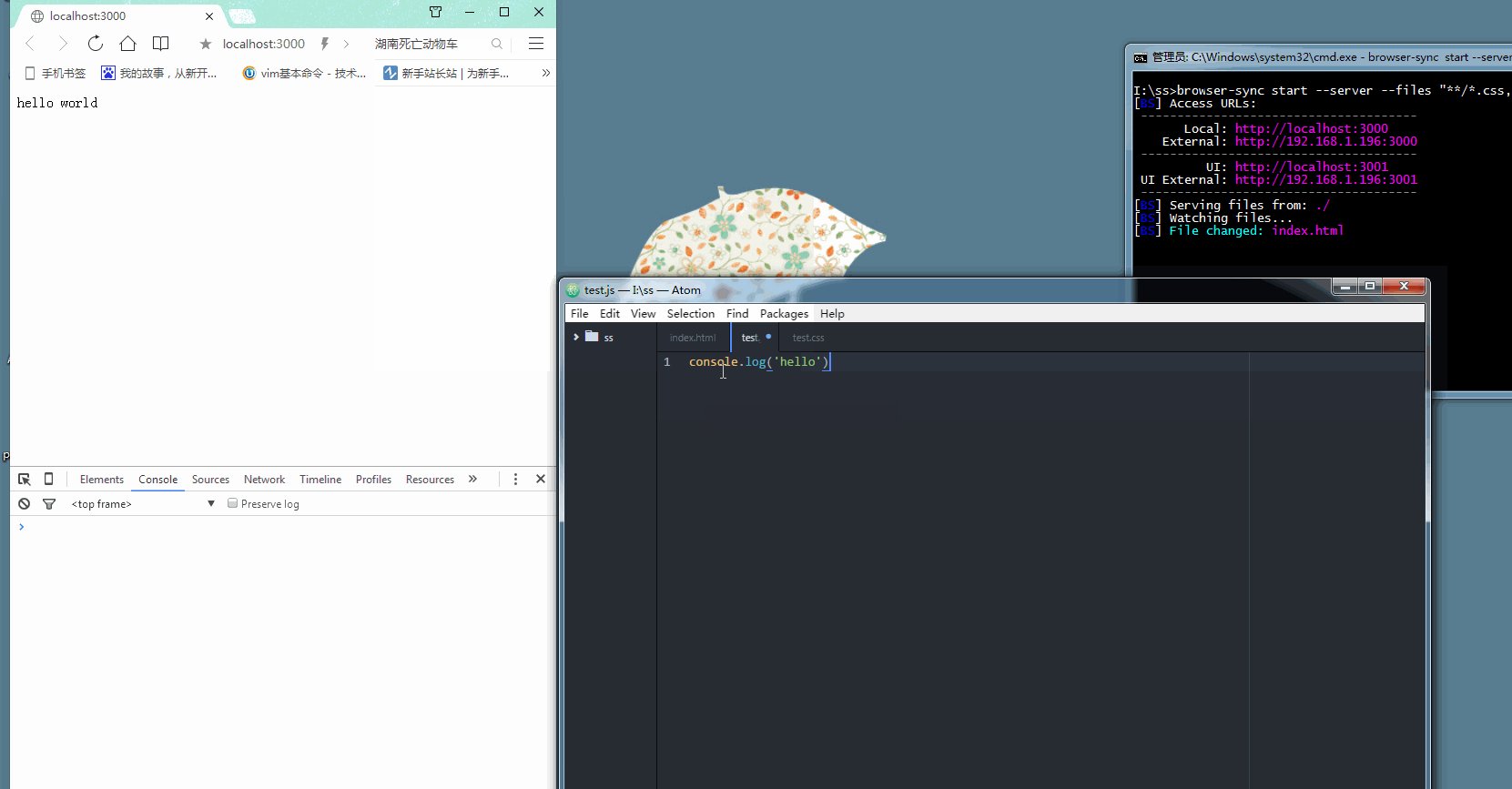
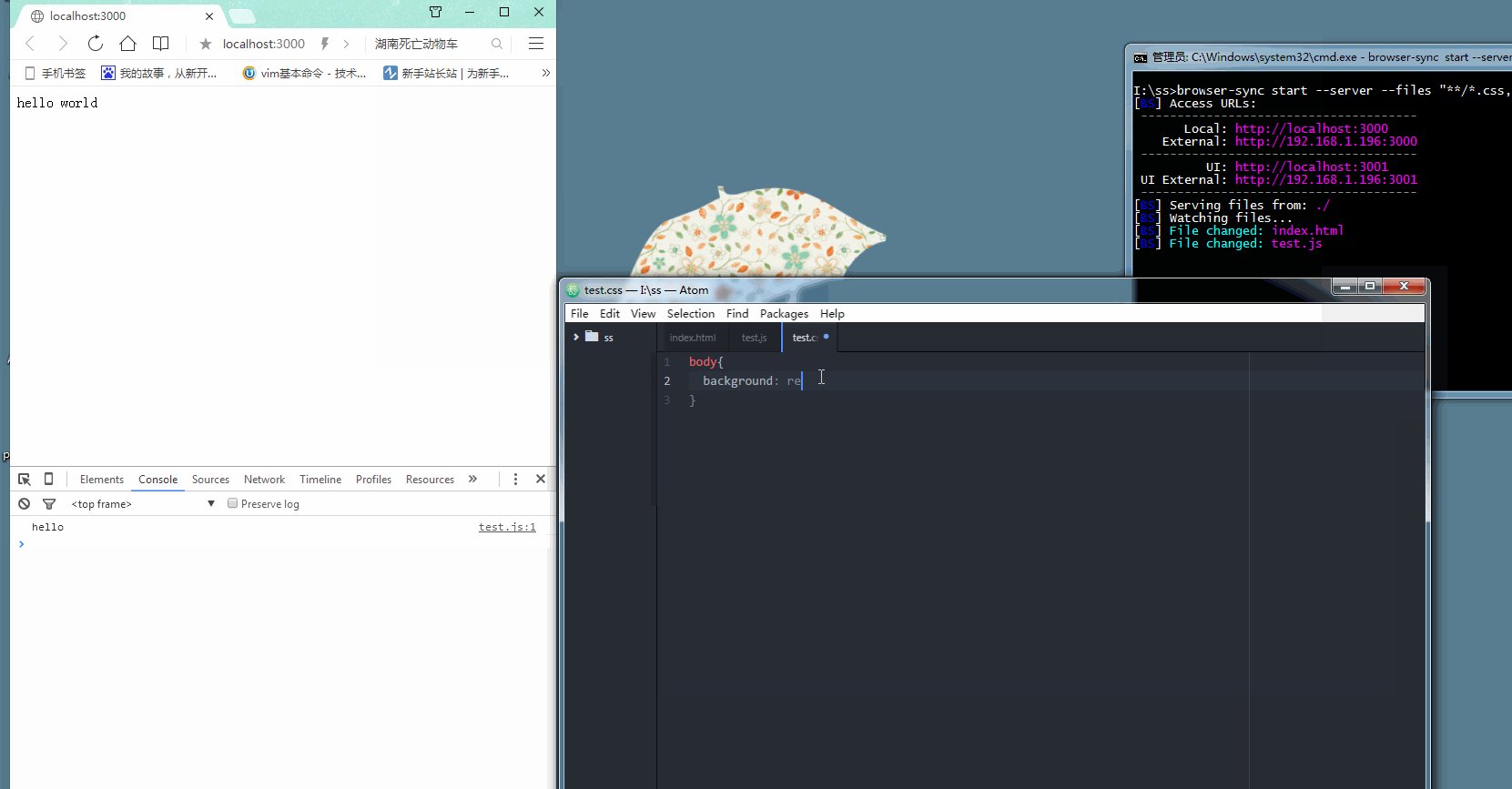
看看动态展示

[php]
// --files 路径是相对于运行该命令的项目(目录)
browser-sync start --server --files "css/*.css, *.html"
// 如果你的文件层级比较深,您可以考虑使用 **(表示任意目录)匹配,任意目录下任意.css 或 .html文件。
browser-sync start --server --files "**/*.css, **/*.html"
// 监听css文件
browser-sync start --server --files "css/*.css"
// 监听css和html文件
browser-sync start --server --files "css/*.css, *.html"
// 主机名可以是ip或域名
browser-sync start --proxy "主机名" "css/*.css"
browser-sync start --proxy "Browsersync.cn" "css/*.css"
[/php]

文章评论